![]()
Reading other people's or our own programs is a regular part of our daily routine to deal with bugs and add features.
Instead of reading every single piece of code in the program, I start with an analogy of what the program is all about from the file names, function names and comments.
If you have an image of the outline at this point, it will be very helpful to understand it, and if you have links to reference material, it will help you understand it better. As a result, you will be able to work more efficiently on tasks such as bug fixes and feature additions.
To help you understand the program better, StateGo has a feature to store thumbnails and links in states.
Thumbnail
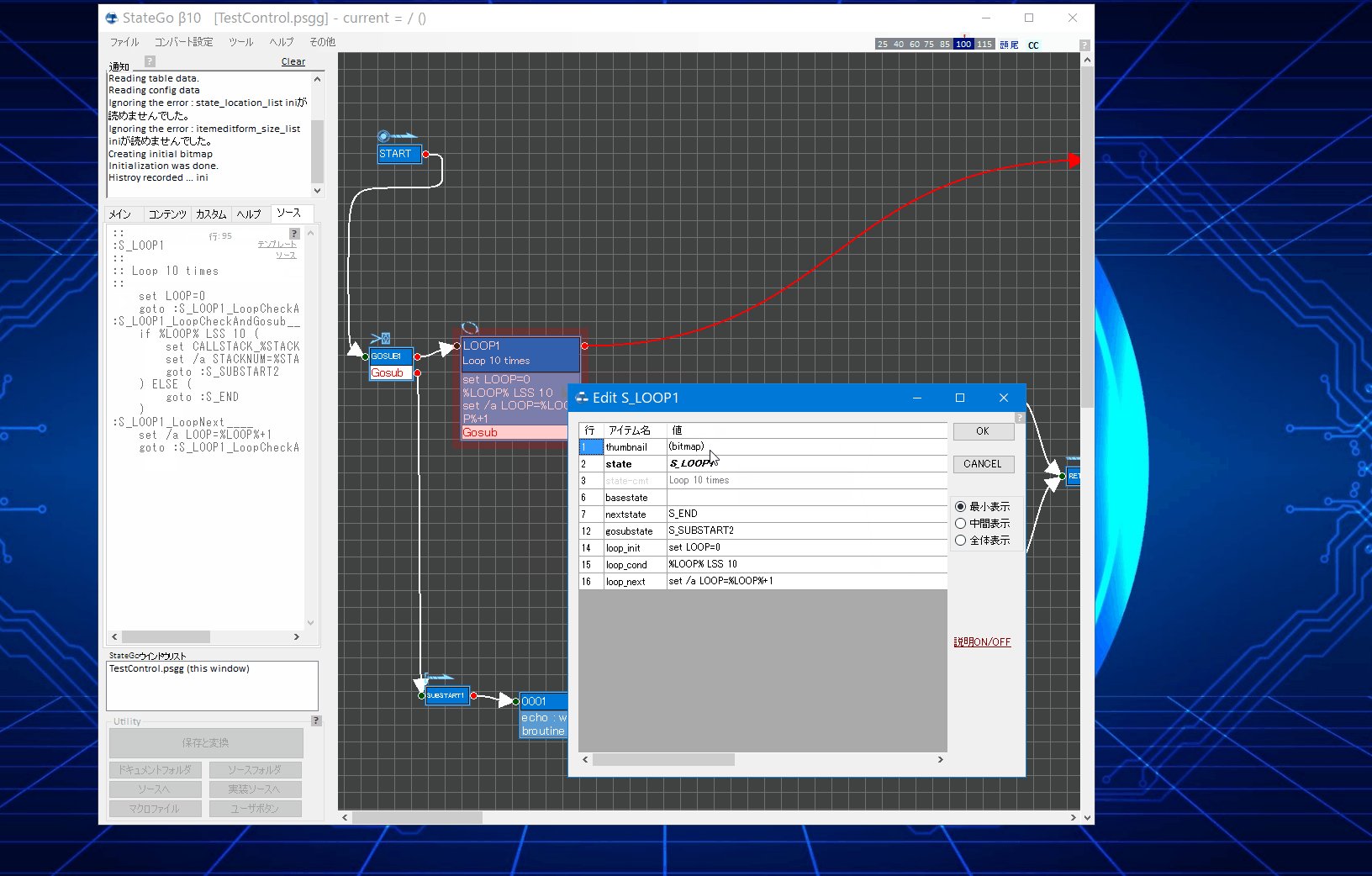
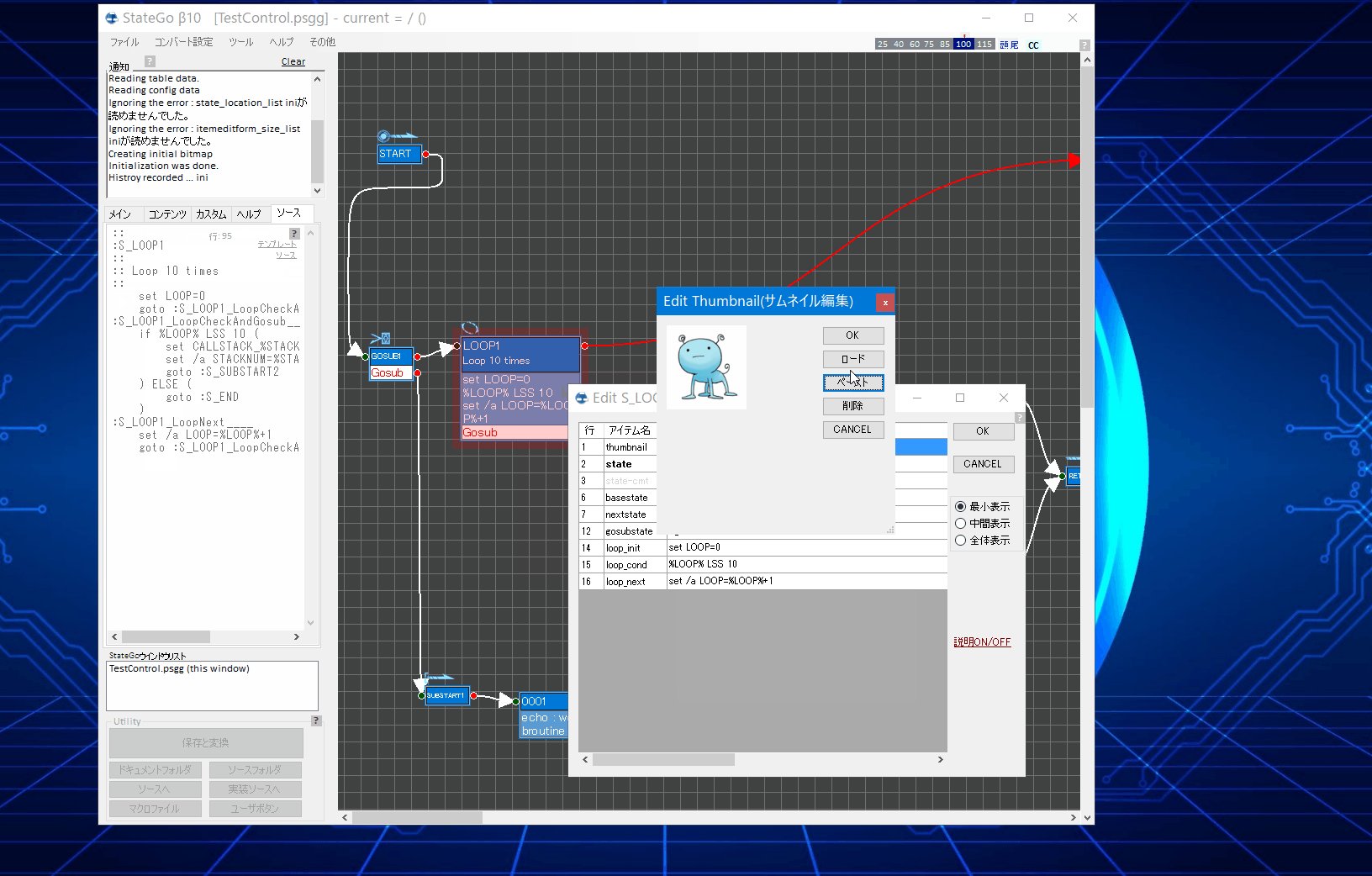
When you select "thumbnail" in the Edit State Item dialog, a bitmap editing dialog will appear.
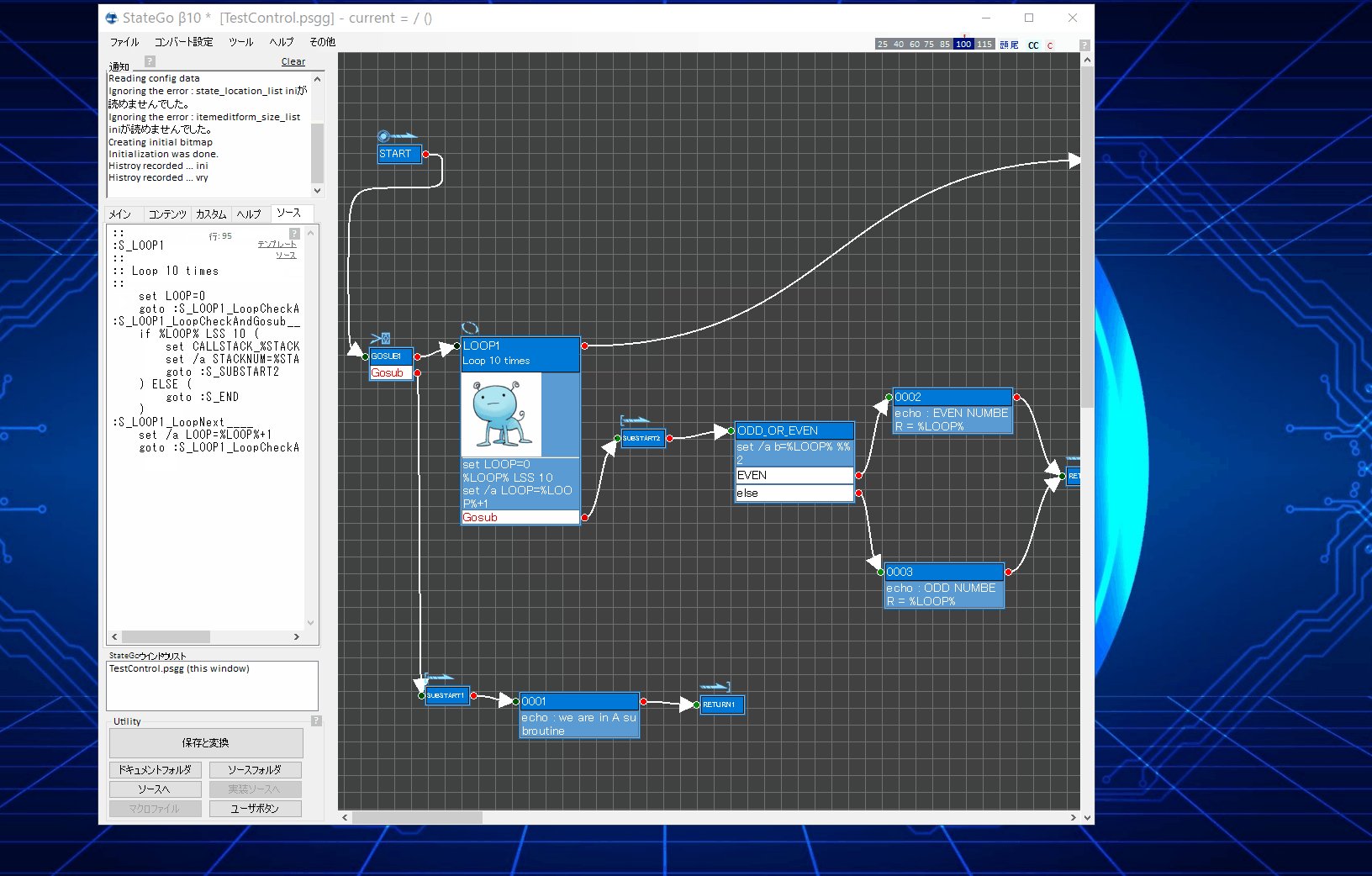
Enter an image from an image file or by cutting and pasting from an image file, such as the Snipping Tool.
Link
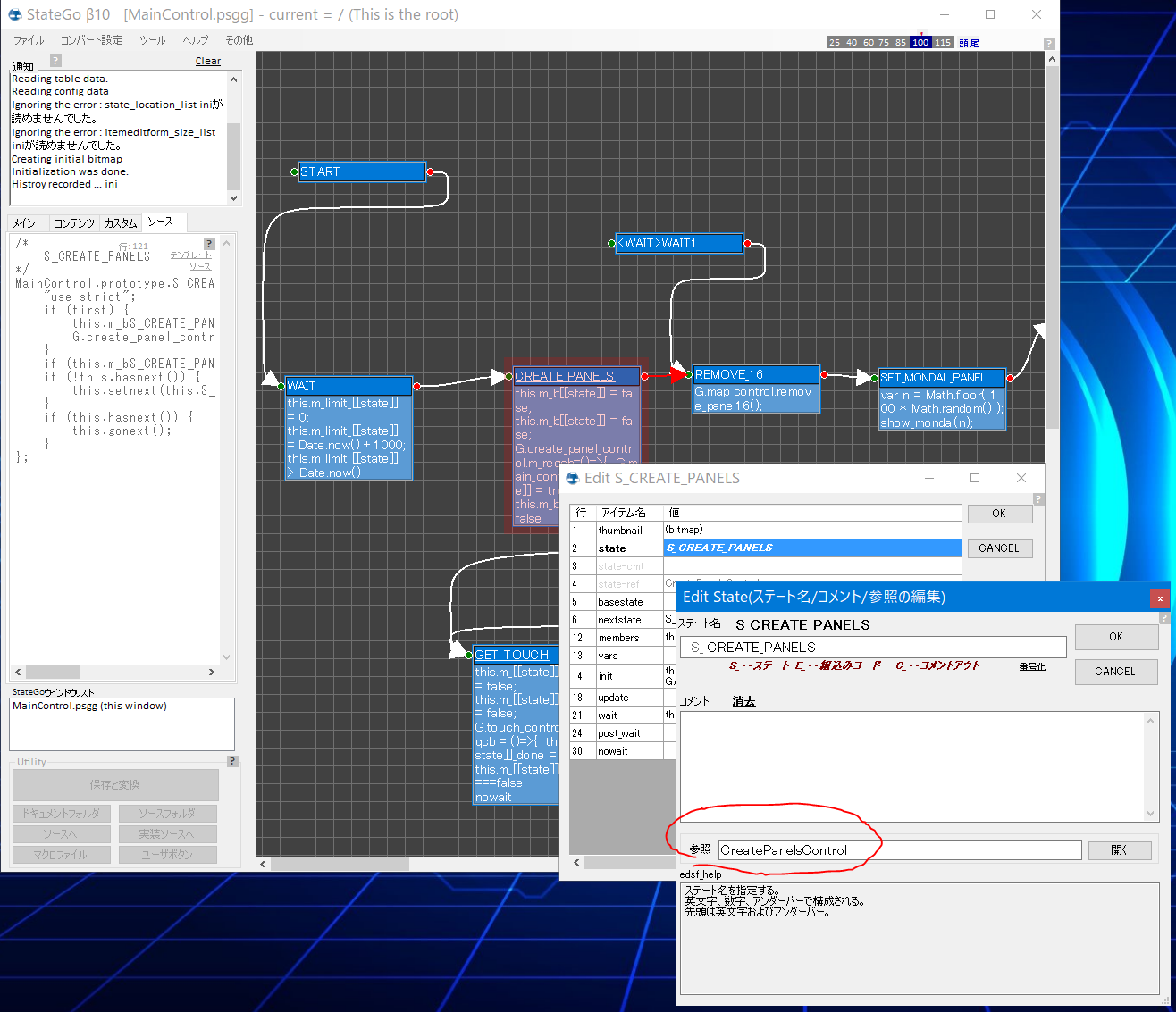
In the Edit State Item dialog, select state to display the state dialog.
Enter a link for the reference.
If the reference is to a StateGo file, enter a file name.
You can omit the StateGo extension (.psgg).
When the link is set, underlines are added to the state name.
The link can be selected from the state's context menu to show the destination.
When a StateGo file is specified, it will be searched and opened in the vicinity of the folder.
You can check out the link case study at Javascript 15 puzzle samples